Basket Button Block Follow
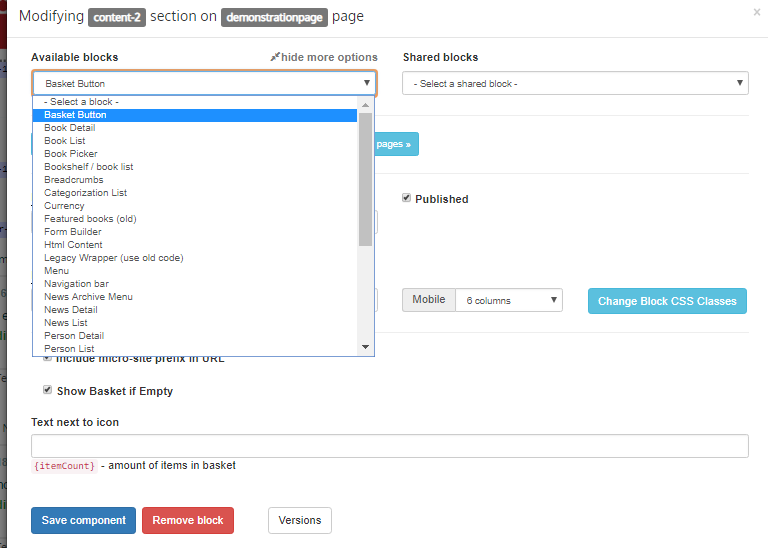
To add a Basket Button  to your page, follow the steps as with all blocks: hover above the section where you want to place your Basket button and click on "+" if you are adding a new block or "edit" if you want to edit/replace the existing one. A new pop up window will come up where you can select Basket Button from the Available blocks drop-down menu:
to your page, follow the steps as with all blocks: hover above the section where you want to place your Basket button and click on "+" if you are adding a new block or "edit" if you want to edit/replace the existing one. A new pop up window will come up where you can select Basket Button from the Available blocks drop-down menu:

As with all blocks, select the right button depending on where you want to see this block: Show on every page, Show on the current page only, Share across many pages.
Add the Block heading, check Published box, select from Block sizing options. Check the box: Include micro-site prefix in URL if correct, and Show Basket if Empty if correct.
Enter the Text next to icon.
Click on Save component when you are finished.
Comments
0 comments
Please sign in to leave a comment.