Managing Blocks Follow
Each of your Stison web pages has a set of sections with a predetermined position and size. Each of the sections has a set of available blocks of different type that you can add to your sections.
Each section, regardless of size, is divided in 12 columns. Depending on how you want your blocks to be organised you can use this 12 columns system to arrange them, for example if you have just one block it can occupy 12 columns but if you have 3, and you wanted them to be equal in size each block will occupy 4 columns. The number of columns occupied determines how your blocks will look on laptops, tablets and mobile phones.
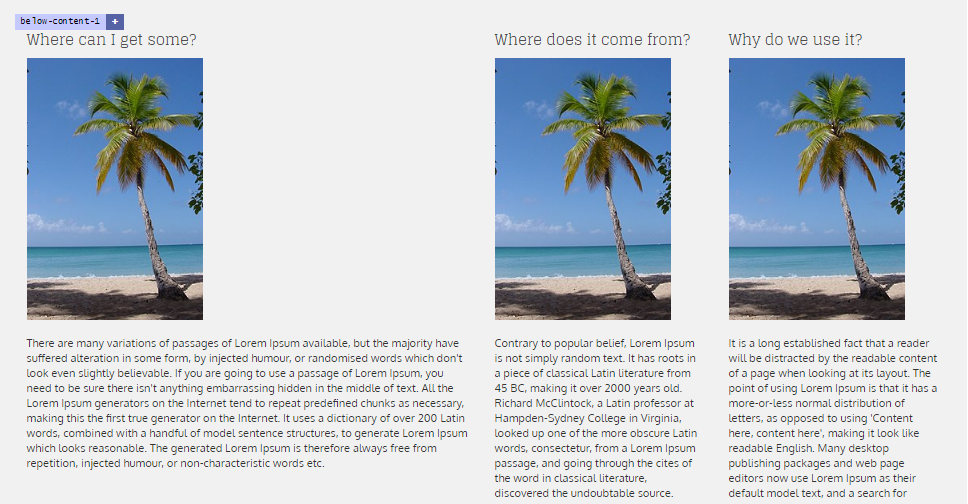
On the image below you can see a section with 3 blocks, one is 6 columns and other two are 3 columns each:

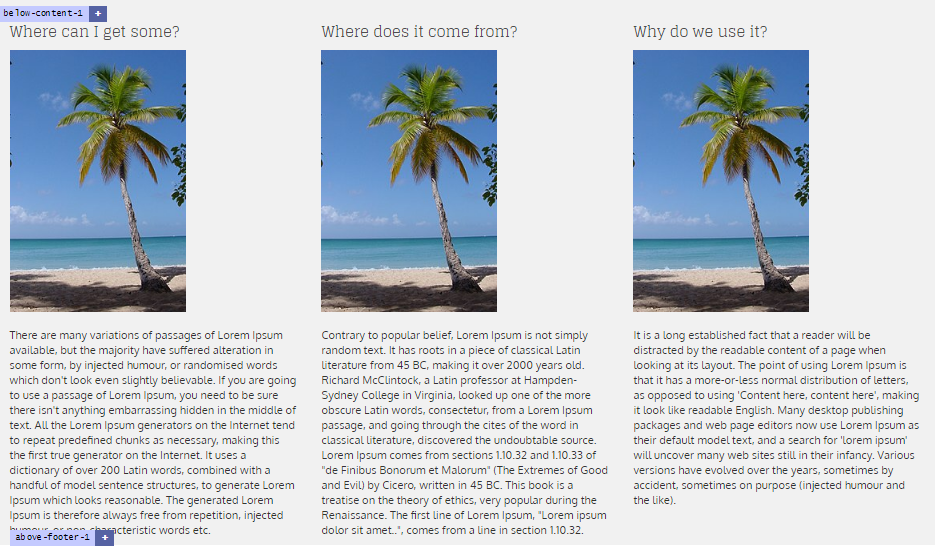
And this is how it looks when all 3 blocks are of the same size 4 columns each:

You can add any of the available blocks to any section but there are recommended positions for blocks, for example it is a standard practice for the Navigation bar block to be added to above-content-1 section.
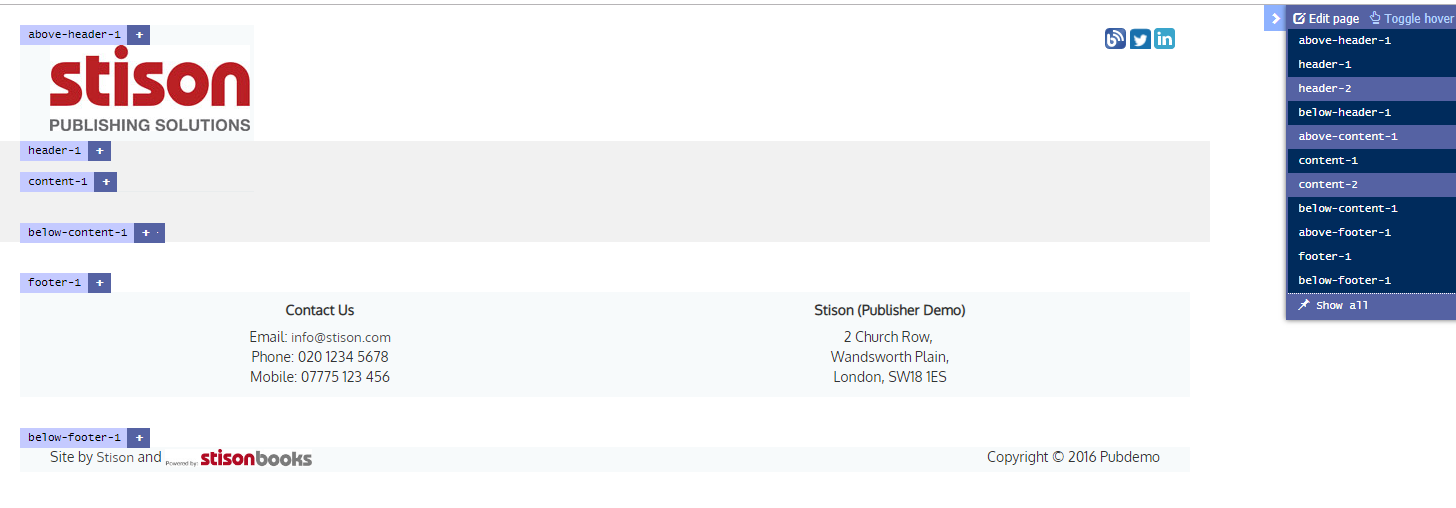
To add a block to a section hover over the page and purple tabs will show up, or you can go to the left corner of the screen where Edit page, Toggle hover button is and click on the sections you want to edit (or click on Show All) it will pop up on your screen with the blue edit mode shown:

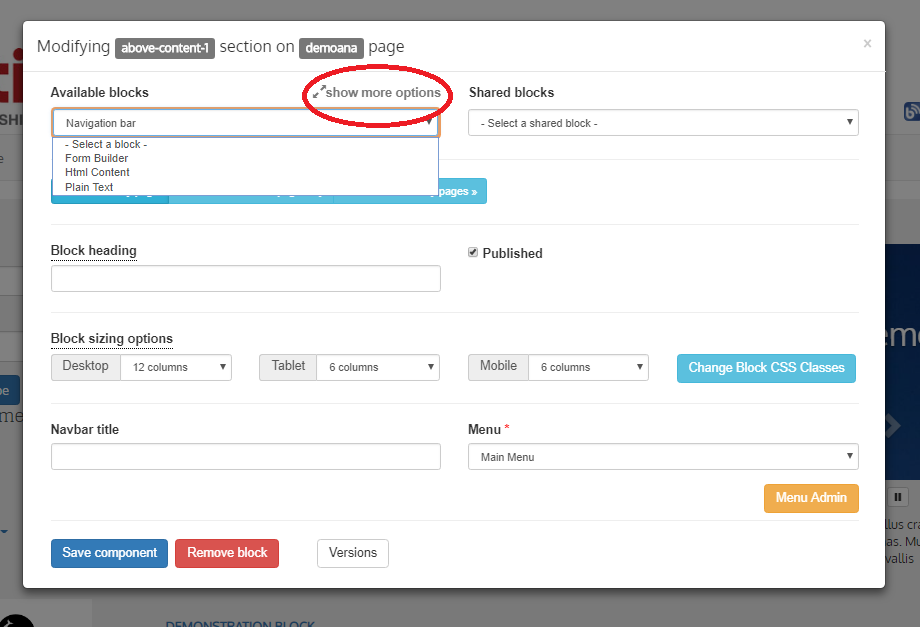
Clicking on the “+” sign to add a new block and a new pop up window will show up, with a drop down menu with the list of 3 of the most popular Available blocks to choose from, click on show more options (marked with red circle in the image below) for the full list of blocks:

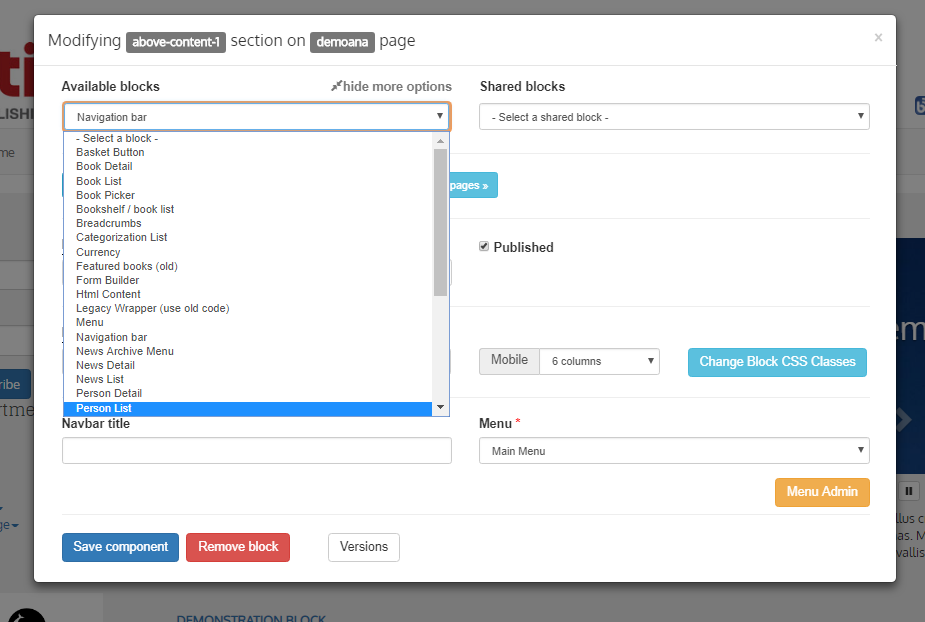
And the full list will be available on the drop down menu:

Now choose an appropriate block and add an appropriate content.
Comments
0 comments
Please sign in to leave a comment.