Navigation Block Follow
As mentioned in Managing Blocks article, it is a standard practice for Navigation block to occupy upper position on the screen, as seen in the red rectangle in the image below:

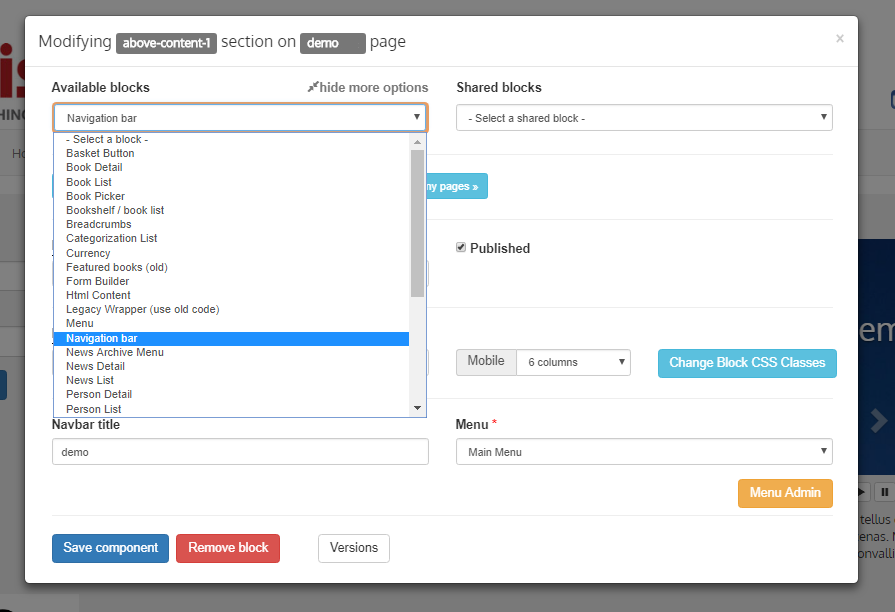
To place it in this position hover over above-content-1 section and click on the purple “+” sign and the drop down menu with Available blocks will show up. Click on show more options and choose Navigation bar:

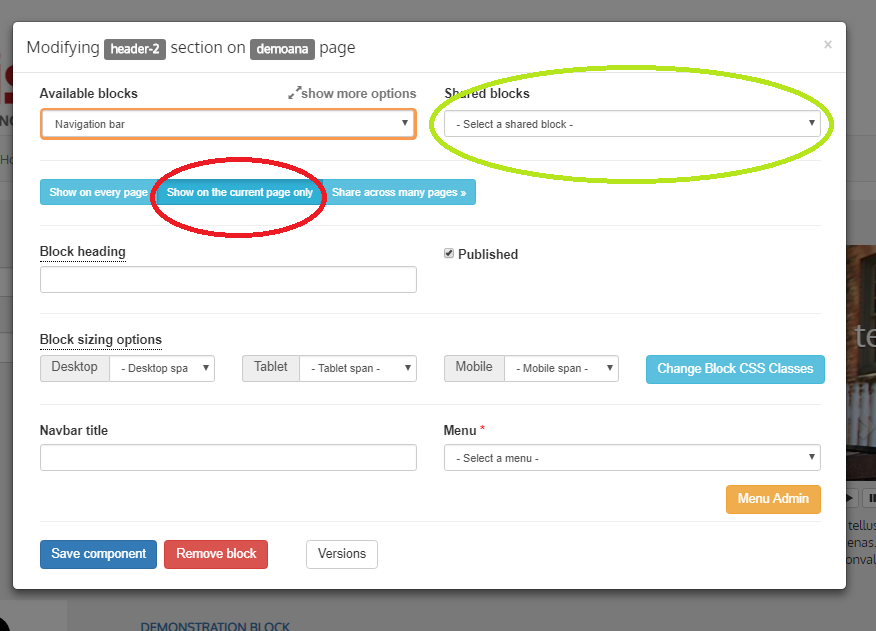
Once you select Navigation bar more blank fields will show up. First decide if you wish your navigation bar to show on every page on your website, or just on the current page, or across many pages. Generally nav bar block will be "show on every page". On the example below, the option Show on the current page only is activated by clicking on the appropriate blue button:

If you choose Share across many pages you will have to give this block a name for reference, this block, once saved, will show in the drop down menu Shared blocks (in the green circle on the image above), which will help you to copy a block onto other pages instead creating it from the start each time.
Type in the block heading and tick the Published box if you wish the block to be published on your page. Unpublished blocks will only show when in edit mode.
Now choose your block sizing options, as we mentioned in the text above.
In the example on the image below the Navigation bar is 12 columns (full size) on Desktop and Tablets, Mobile phones will drop to a hamburger. 6 columns in any device is 1/2 a screen, 4 columns = 1/3, 3 columns = 1/4.
Optionally give a title your Navigation Bar if you wish for a label to appear before the nav bar. Choose which menu you want to apply from the drop down. If you click on the yellow Menu Admin button you will be taken to Site Admin > Menu Admin where you can create and edit your Menus.
Once you are finished click Save component button and your Navigation bar should be on your web page.
Comments
0 comments
Please sign in to leave a comment.