Menu Block Follow
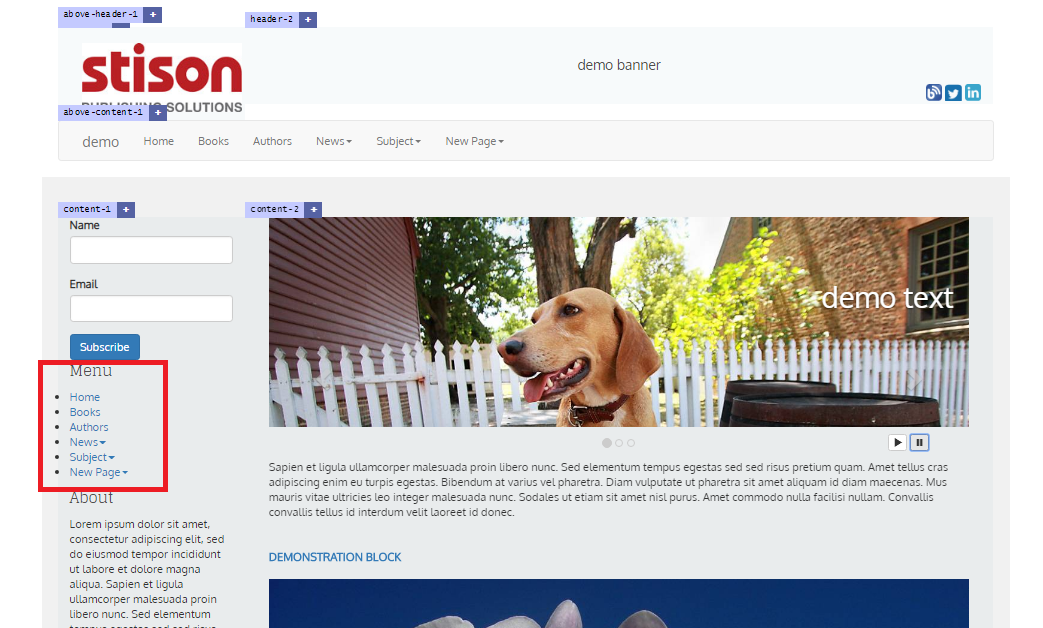
A menu block can be site customised, but is generally a list view of a menu placed on one page, or a section of pages, such as a micro site area. A Menu block in the example shown is a vertical list of your web pages (as built into the currently selected menu), seen on the example below in a red square:

On the example above, the Menu block is one of the blocks in content-1 section on the left hand side. To add a menu block, you first need to have created a menu in your Site Admin > Menu Admin.
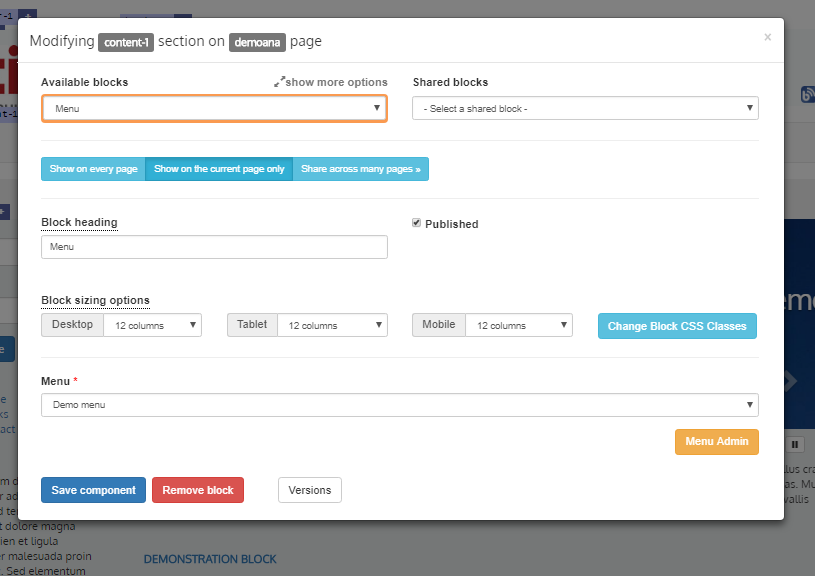
Within Stison Web Manager, Menu Admin > Site admin, you will be taken to the main menu admin page where you will see your menus and where you can edit them or create new ones. Or you can hover above a section where you want your Menu block to be positioned, and then click on Edit. A new window will come up with a yellow Menu Admin button as shown in the image below:

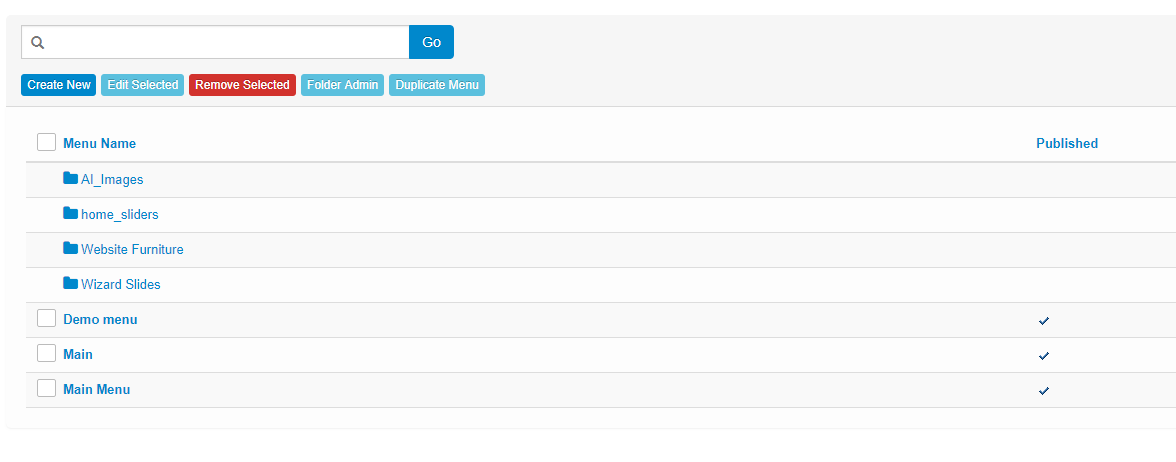
Clicking on the yellow Menu Admin button will take you to the Menu Admin main page:
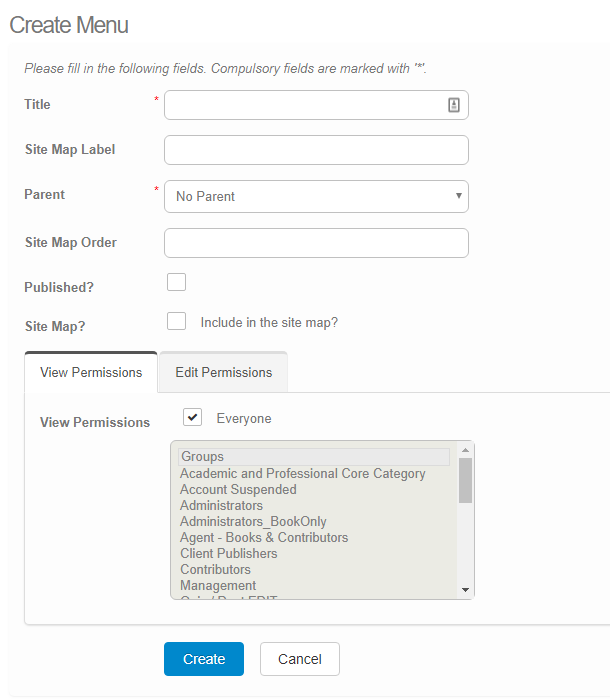
 Here you can edit your existing menus or you can create a new one. To create a new menu, click on the Create New button and you will be taken to this screen:
Here you can edit your existing menus or you can create a new one. To create a new menu, click on the Create New button and you will be taken to this screen:

First, give a Title to your menu item. Give a Site Map Label if different from the title. Then, choose from the drop-down menu whether your menu has No Parent or it is a sub menu of one of the existing menus. If it is the latter, then choose a parent menu from the drop down menu. Generally, only the top level item will have no parent, such as "main menu" or "left menu". All other items will be children of either the main or left menu, or a grandchild of these.
Tick the boxes Published? if you want to activate your menu and Site Map? if you want to include it in the site map. Here you can also View Permissions and Edit Permissions.
To edit a menu, tick a box in front of a menu you wish to edit and click the Edit Selected button. You will be taken to the screen where you can edit your menu. When finished, click the blue Update button, otherwise any changes will not be stored.
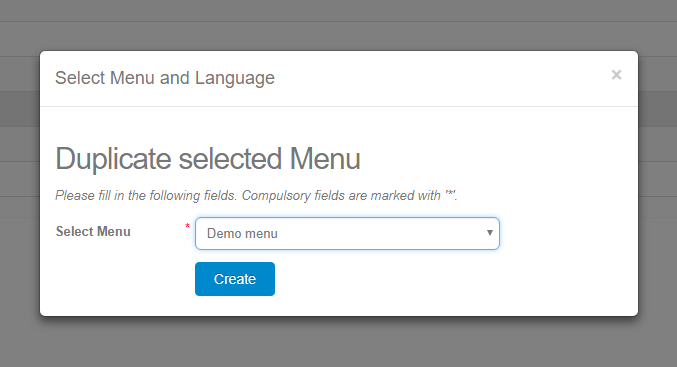
You can also duplicate a menu. To do this, tick the box in front of the menu you want to duplicate and then click on the blue Duplicate Selected button. A new pop-up dialogue will show up asking you to choose a menu you want to duplicate from the drop-down menu. Choose the menu you wish to copy and then click the blue Create button:

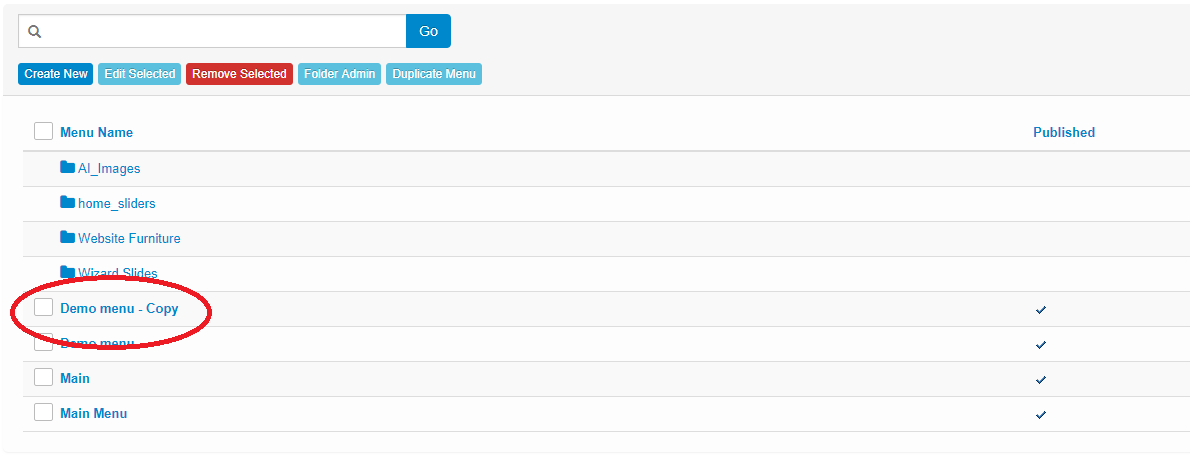
Once you have created a duplicated menu, it will show up on your main list under the original name and “Copy” extension as shown on the below image in the red circle:

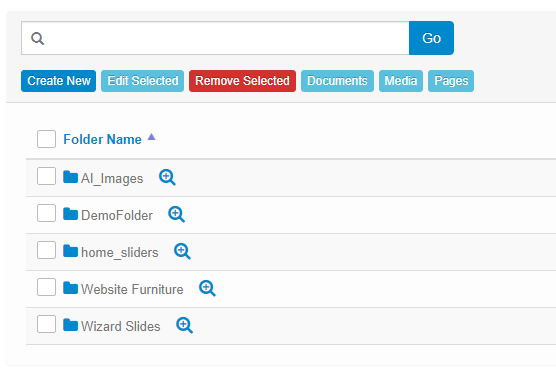
Here you can also manage folders where you store images and documents. To manage folders, click on the Folder Admin blue button on the main Menu Admin page. You will be taken to a list of your current folders (as shown below) or a blank screen if you haven’t created any yet:

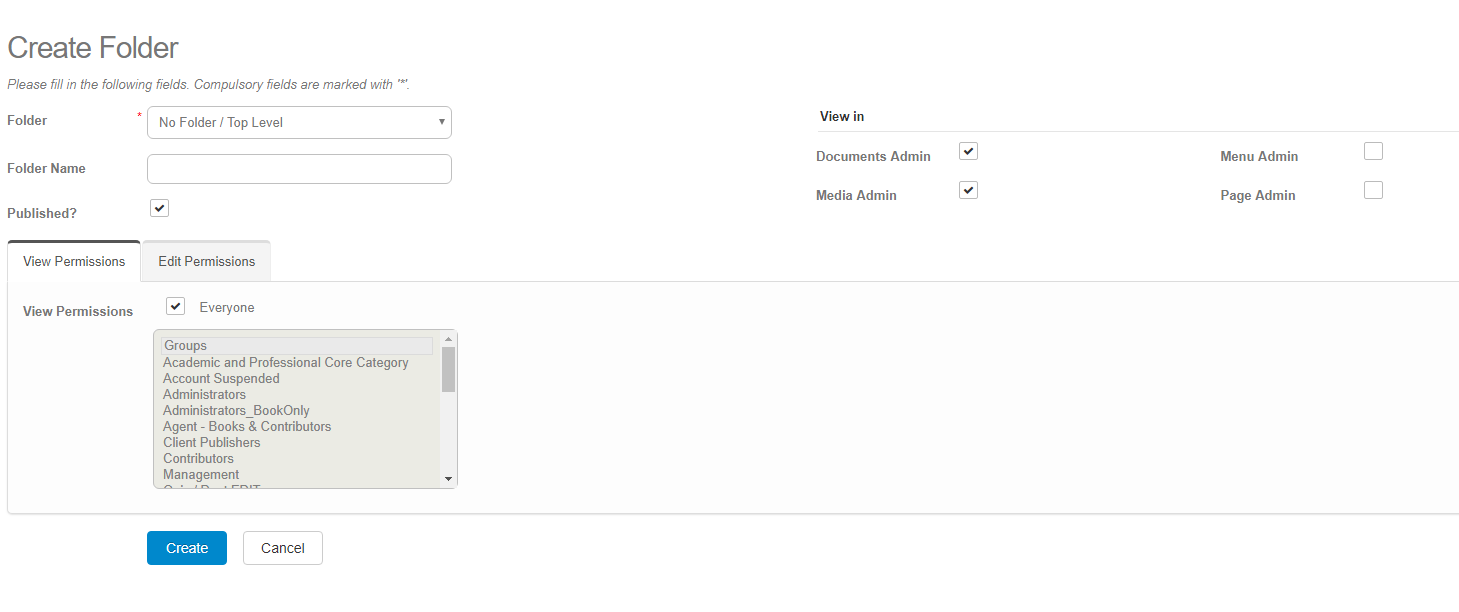
To create a new folder, just click on the Create new button and a new window will show up:

Here you can leave No folder/Top Level option if you are creating a new main folder, or you can choose a folder from the drop-down menu if you are creating a sub folder. Type in the Folder Name and tick the boxes where you wish your folder to be visible. Tick the box Published? if you want to activate it online.
Here you can also View Permissions and Edit Permissions. Once you are finished, click on the blue Create button.
To edit a folder, tick a box in front of the relevant folder and click the Edit Selected button- a window with the folder details will open for you to edit. Once you have finished editing, click on the blue Update button.
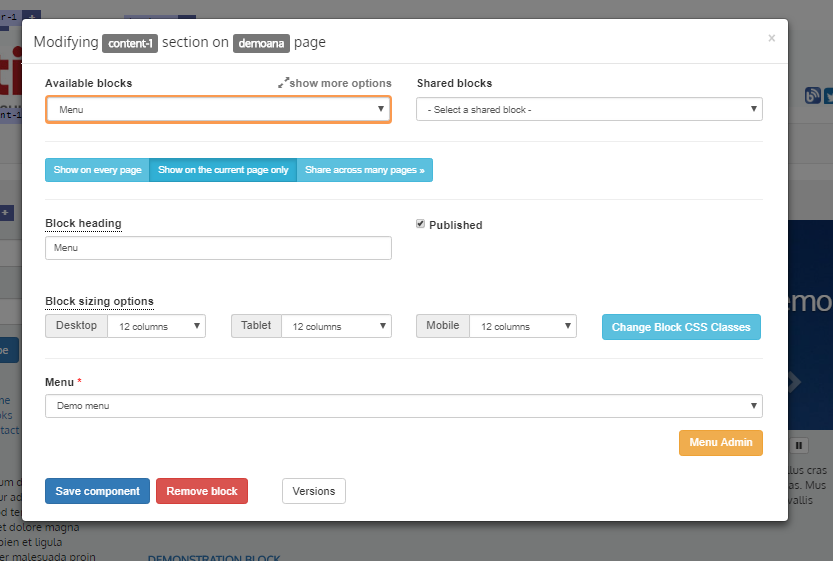
Once you have your Menu on the Stison system, you can apply it on your web page. Hover above a section where you want your Menu block to be positioned, and then click on Edit and a new window will show up:

Choose Menu from the drop down menu of available blocks (remember that if you don’t see this option just click on show more options and choose again).
Determine whether you want your Menu to Show on every page, Show on the current page only or Share across many pages.
Type in the Block heading if you wish and tick the Publish box if you want the menu to be activated on your page.
When finished, click on the Save component button.
Comments
0 comments
Please sign in to leave a comment.