Editing a Web Page Layout Follow
Before you use this function be sure to check whether you are on a dynamic layout or a templated layout. Some templated layouts do not support the customisation of columns per area (i.e.: dynamic templates). Check with support if you are unsure & your site is live!
To edit your web page layout go to your web page in edit mode, click on the purple Edit page tab, on the right of your screen:

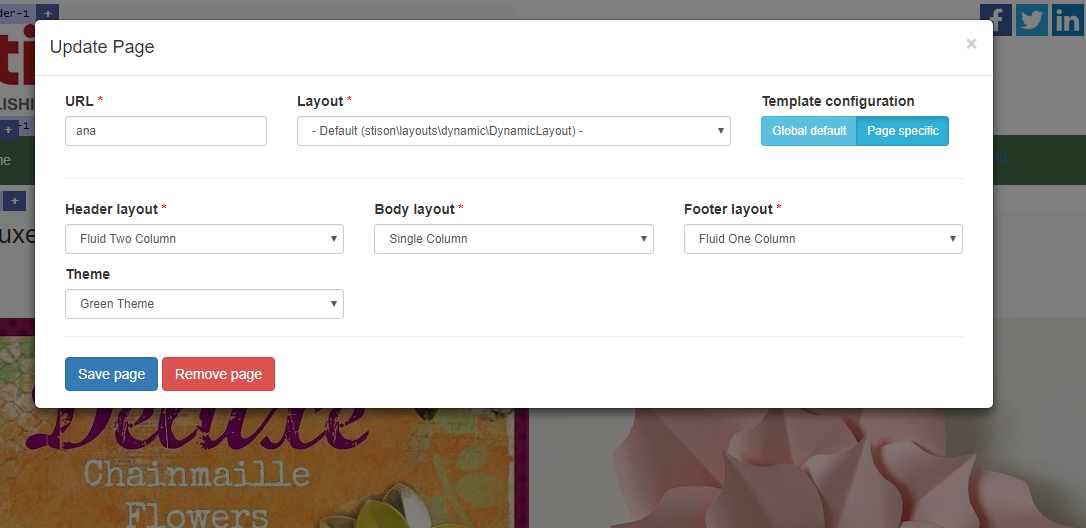
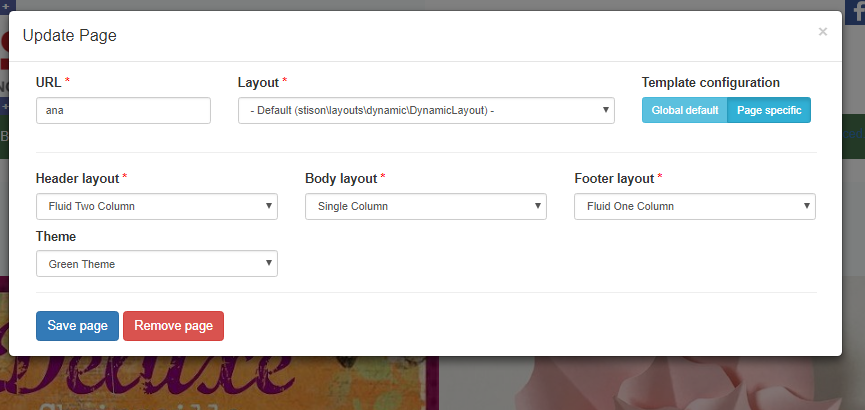
And a new pop-up window will show up:

Type in the old page URL if you want the page to have the same name or you can change it.
Choose your Layout on Default from the drop down menu, your Header layout, Body Layout, Footer layout and your Theme. Then click on the Save page button to save the changes.
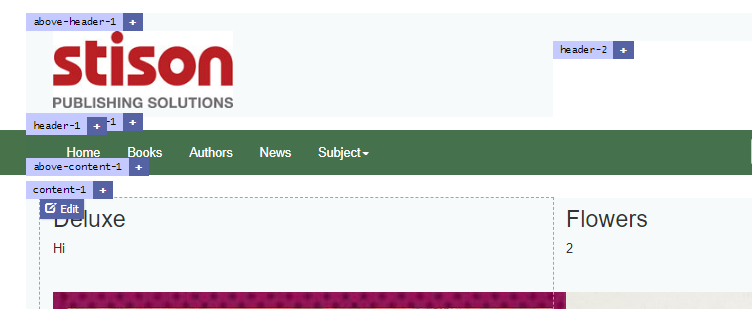
Now you can add content to your web page:
When you hover over the page components purple tabs will show up, or you can go to the left corner of the screen where Edit page, Toggle hover button is and click on the sections you want to edit (or click on Show All) and it will pop up on your screen and when you hover under the purple tabs, over an existing component, the Edit button will show up:

Click on Edit and a new window will pop up (or click on the + to add a new block):

Here you can edit the selected block or change the type of your block. Click Save component when finished.
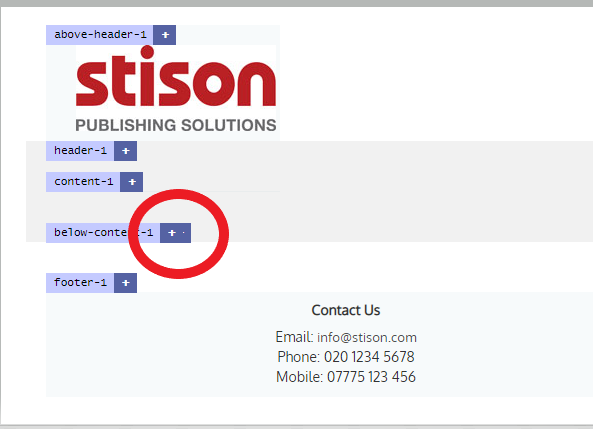
To add a block, click on the “ + “ sign next to the name of the section in the purple rectangles:

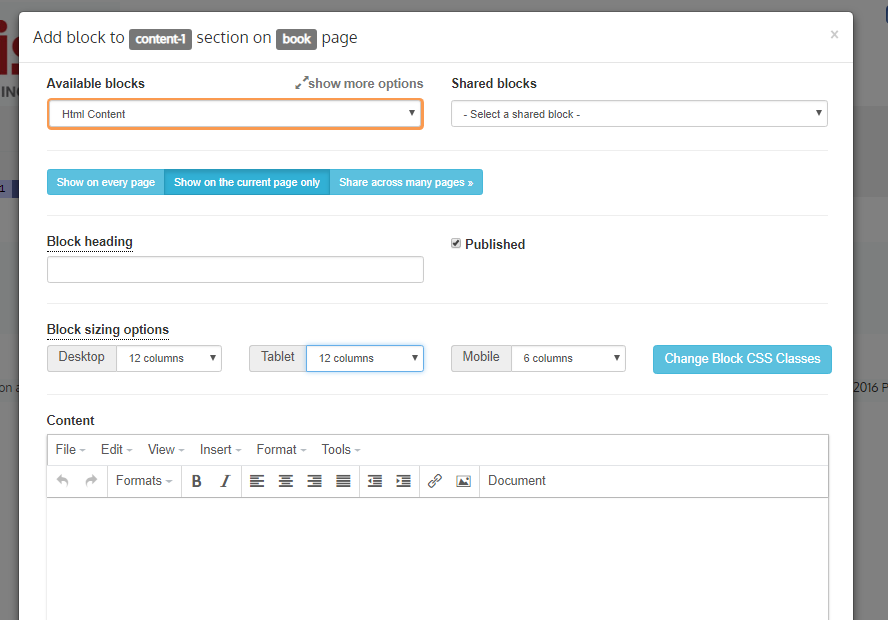
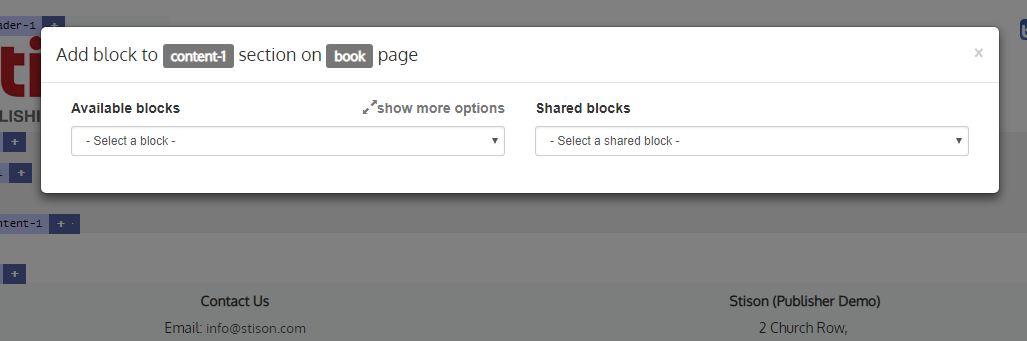
and the block selection window will show.

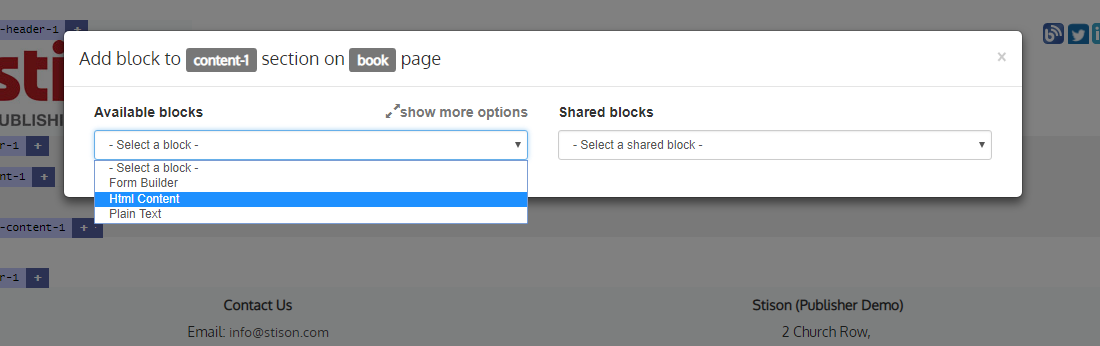
Select an available block from the drop down menu:

And then add content to your new block.
To remove a block click on the purple Edit tab that pops up when you hover with a mouse above a block and click on the red Remove block tab and you deleted a block.
To delete a page click on the purple tab Edit Page in the right corner and a new window will show up:

Now click on the red Remove page tab and your page is deleted!
Comments
0 comments
Please sign in to leave a comment.